Starting with Change, ending with a concept for a music player.
Doing an coursera.org Human Computer Interaction class at Stanford University
This summer I did a free online course at coursera.org for Human Computer Interaction – I was curious what they teach at Stanford and wanted to get new inputs from a university background since I finished my education at FH Joanneum Graz six years ago.
A little bit about coursera - Lectures, assignments and peer grading
Coursera is offering a wide range of courses from currently 33 universities (including Stanford, Princton, University of London..) in 18 different categories.
The Human Computer Interaction Course consisted of video lectures, quizzes and five assignments that covered need finding, prototyping and user testing, and had to be done in six weeks. The grading was done with a peer grading process - everyone had to evaluate five peers and himself/herself after doing grading exercises. The grade then was calculated as a combination of the evaluation by your peers and your own score.
Design briefs, observation obstacles and wrong expectations

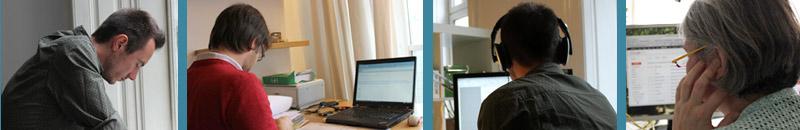
The observation led me into another direction - most people needed something to push them, relax them or motivate them for doing certain tasks at a specific time.
Keep concentrated - not only with another cup of coffee
 Blocking office noise
Blocking office noise“My energy level is important for getting things done and stay relaxed.”
Parallel vs. Serial Design
In this assignment there was a strong emphasis on parallel design. This was building on scientific results on different approaches to designing. The approaches were parallel design (making different designs and then comparing it) and serial design (making one draft getting feedback, change it and get the next feedback) According to studies parallel design brings better results than serial design.
See this studies for more on that topic:
- Prototyping Dynamics: Sharing Multiple Designs Improves Exploration, Group Rapport, and Results
(PDF Download) - Parallel Prototyping Leads to Better Design Results, More Divergence, and Increased Self-Efficancy
(PDF Download)
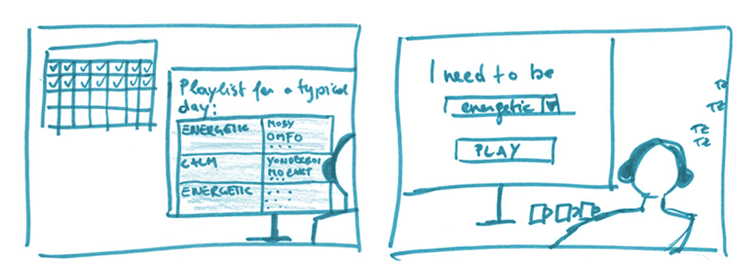
We started with the point of view from the last assignment and had to create two storyboards for different solutions (so following the principles of parallel design)

Parts of the choosen Storyboard
In the next step we had to choose one storyboard and build two Balsamiq prototypes with different interfaces for the solution shown in the storyboard.
And actually that was the hardest part for me – getting a second idea, when you already have one that you like. But it was worth the effort - the second storyboard was far better.
With the peer feedback – here in form of an heuristic evaluation – I went on with building HTML prototypes, getting more feedback and preparing test materials for a live usability test.
A playlist recording music player
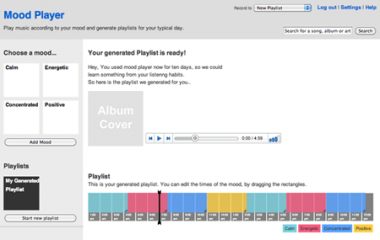
With the feedback of all the iterations my project had now developed to a music player, which creates playlists according to your daily routine of moods - the system records what music you are listening throughout the day and which (assigned) mood this is. So if you play calm songs every morning the created playlist will show this.
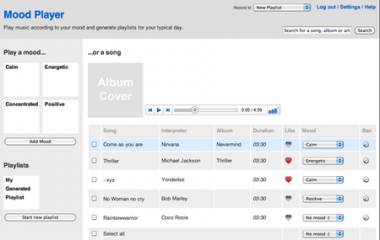
Or you can start by choosing for example "energetic" mood and get appropriate music. This concept was embedded in an interface of a traditional music player.
 HTML Prototype showing the Recorded playlist.
HTML Prototype showing the Recorded playlist. HTML prototype start screen
HTML prototype start screenBut the user tests showed that this didn't work out very well – people didn't understand the concept of the recording playlist quickly. But as they understood, they liked it a lot – for reasons like “I don't have to do the playlists myself” or “I can see how my mood changed during the day”.
As this was the last task from the coursera class, I would end it with the conclusion that:
Most people could handle the interface – because it is learned from most music players – but it seems that it doesn't work out for a new concept of organizing music and playlists.
Due to the time constraint I only tested the interface with three people, so testing with more and testing with an alternative interface would be a good follow-up to see if my conclusion was right. And it would show me how this idea of a playlist-recording-music player could be developed furthermore.